Bootstrap einfacher mit JCE nutzen
 Der JCE-Editor ist wohl die erste Wahl, wenn man Joomla! als CMS nutzt (holt Euch ruhig die Premium Subscription). Wer dann noch ein Template nutzt, welches auf dem Bootstap-Framework aufbaut, für den haben wir hier einen kleinen "Leckerbissen". Es ist einen CSS-Datei, mit der man Bootstrap-Styles per JCE Editor seinem Text zuweisen kann. Das besondere dabei ist, das auch "unsichtbare" Elemente angezeigt werden, so das man bei der Erstellung leichter arbeiten kann. Diese Hilfslinien und Hintergrundfärbungen werden nur im Editier-Modus angezeigt und sind für den normalen Besucher nicht sichtbar.
Der JCE-Editor ist wohl die erste Wahl, wenn man Joomla! als CMS nutzt (holt Euch ruhig die Premium Subscription). Wer dann noch ein Template nutzt, welches auf dem Bootstap-Framework aufbaut, für den haben wir hier einen kleinen "Leckerbissen". Es ist einen CSS-Datei, mit der man Bootstrap-Styles per JCE Editor seinem Text zuweisen kann. Das besondere dabei ist, das auch "unsichtbare" Elemente angezeigt werden, so das man bei der Erstellung leichter arbeiten kann. Diese Hilfslinien und Hintergrundfärbungen werden nur im Editier-Modus angezeigt und sind für den normalen Besucher nicht sichtbar.
 Viele Formatierungen kann man als inline CSS lösen (
Viele Formatierungen kann man als inline CSS lösen (
some warning
), aber das ergibt nach längerer Zeit sehr unsauberen Code, den man nicht mehr zentral verwalten kann. Bootstrap sieht eine Menge zentral verwalteter Formatierungen vor und daher macht es natürlich auch Sinn (wenn das Template eh schon auf Bootstrap basiert) diese Klassen/Styles auch bei der Formatierung des Inhalts (Neudeutsch of Content genannt) zu verwenden.
Oft hat man dann in die HTML-Ansicht gewechselt und die Styles manuell eingebunden (class="warning" /
some warning
). Für Fachleute ist das auch kein Problem, trotzdem geht es auch einfacher. Man wählt einen Text aus und weißt diesem dann einfach einen Style per Dropdown zu. So kommen damit ggf. auch normale "User" besser zurecht.
Damit Anfängerfehler reduziert werden, werden einige ansonsten unsichtbare Elemente nur im Editor-Fenster farblich hervorgehoben. Dies sind clearfix-Anweisungen (.clearfix) oder auch Grid-Anweisungen (.span1 bis .span12).
Die Zip-Datei enthält folgende Dateien:
- MyEditor.css (nötig für den JCE)
- TestContentBootstrapAndJCE.html Demo-Text, damit man schnell die Formatierungen testen kann.
- BootstrapJceScreenshot.png Screenshot wie der Demo-Text fromatiert aussehen sollte
Installation
(etwas übertrieben klingt aber besser, als "wie bekomme ich das zum Laufen")
Voraussetzungen JCE ist installiert und das verwendete Template basiert auf Bootstrap (sieh oben).
- MyEditor.css in einem Verzeichnis ablegen
Ich empfehle das CSS-Verzeichnis, das man auch für das Template verwendet/templates/somebootstraptemplate/css/MyEditor.css - Dann muss man diese Datei mit dem JCE verknüpfen, hierzu geht man nach
Komponenten > JCE Editor > Global Configuration
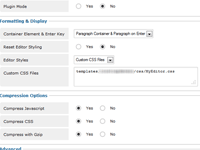
Bereich Formating & Display - Editor Style: Custom CSS File
- Custom CSS Files: auf den entsprechenden Pfad
in unserem Beispiel wäre das danntemplates/somebootstraptemplate/css/MyEditor.css - Testen, ob der Style auch im Editor geladen werden:
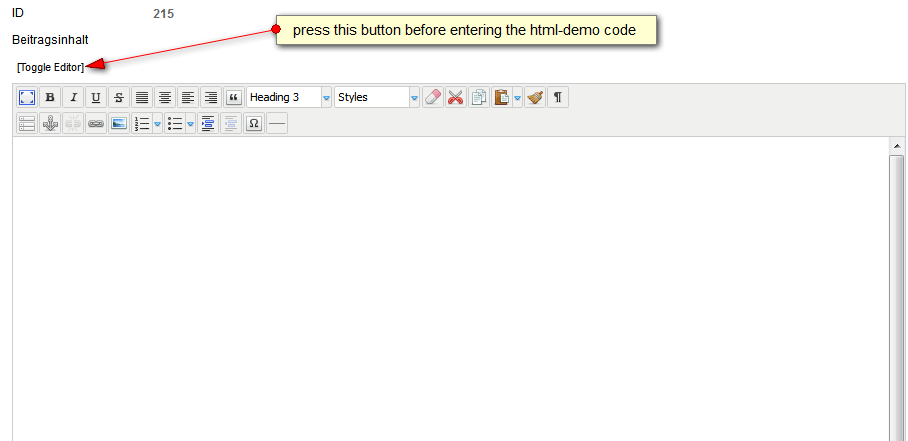
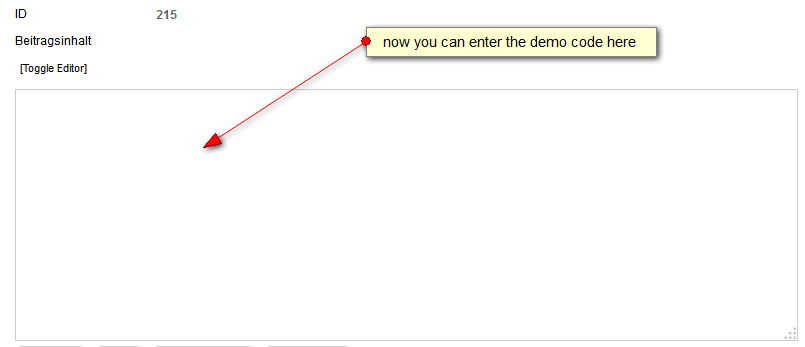
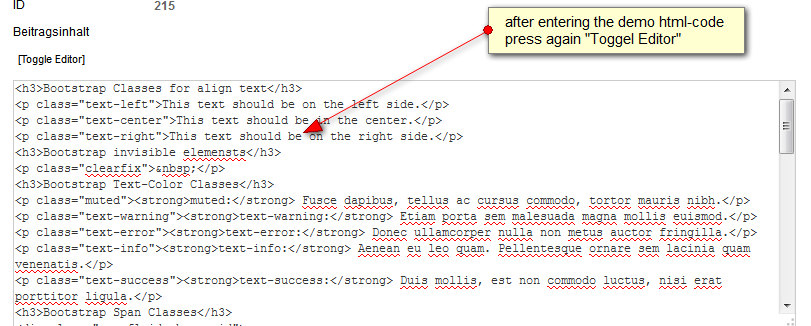
Neuen Inhalt erstellen >HTML-Quelltext über die HTML-Eingabe oder nutzen des Troggel Editor einfügen. Wieder auf die normale Ansicht wechseln und dann sollte es recht bunt aussehen
Troubleshooting
Wenn etwas nicht klappt, dann liegt das mit einer sehr hohen Wahrscheinlichkeit daran, das man einen falschen Pfad in der der Konfiguration des JCE eingetragen hat, z.B. weil man den Template-Namen nicht richtig geschrieben hat.
Nach dem Abspeichern der JCE-Konfiguration muss das Editor Fenster auch wieder neu geladen werden. Es kann auch sein, das Euer Browser schon einen andere CSS des Editors gespeichert hat und nicht bemerkt, das es hier eine neuere Datei gibt. Dann hilft auch mal den Browser-Cache zu löschen.
Beachten Sie bitte unsere aktuellen Homepage - Angebote.